本日は、WPFの記事です。
WPFのキャンバスの一部分を切り取って、そこだけBitmap化したい時が
あったので、その時のやり方をメモ書きしておきます。
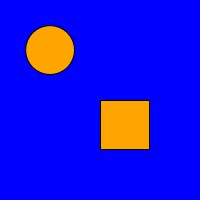
このようなキャンバスがあったとして、

例えば、円の周りだけ、切り取って、Bitmap化したい時です。
まず、キャンバス全体をBitmap化するコードです。
(RenderTargetBitmapを利用します)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
// 全体キャンバス作成 Canvas canvas = new Canvas(); canvas.Width = 200; canvas.Height = 200; canvas.Background = new SolidColorBrush(Colors.Blue); // 円を追加 Ellipse ellipse = new Ellipse(); ellipse.Width = 50; ellipse.Height = 50; ellipse.Margin = new Thickness(25, 25, 0, 0); ellipse.Stroke = Brushes.Black; ellipse.StrokeThickness = 1; ellipse.Fill = Brushes.Orange; canvas.Children.Add(ellipse); // 四角形追加 Rectangle rect1 = new Rectangle(); rect1.Width = 50; rect1.Height = 50; rect1.Margin = new Thickness(100, 100, 0, 0); rect1.Stroke = Brushes.Black; rect1.StrokeThickness = 1; rect1.Fill = Brushes.Orange; canvas.Children.Add(rect1); var size = new Size(canvas.Width, canvas.Height); canvas.Measure(size); canvas.Arrange(new Rect(size)); // 全体をBitmap化 var renderBitmap_whole = new RenderTargetBitmap((int)canvas.Width, (int)canvas.Height, 96.0d, 96.0d, PixelFormats.Pbgra32); renderBitmap_whole.Render(canvas); // Bitmap出力 using (var os = new FileStream("whole.jpg", FileMode.Create)) { var encoder = new JpegBitmapEncoder(); encoder.Frames.Add(BitmapFrame.Create(renderBitmap_whole)); encoder.Save(os); } |
次に、目的の、円の周りだけ、切り取って、Bitmap化します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
var renderBitmap_triming = new RenderTargetBitmap((int)ellipse.Width, (int)ellipse.Height, 96.0d, 96.0d, PixelFormats.Pbgra32); // 円の周りだけ切りとるために // 円の位置が0,0位置なるように、キャンバスを移動させる canvas.RenderTransform = new TranslateTransform(-25, -25); canvas.UpdateLayout();//(この処理がないと反映されないみたい) // 円の周りのサイズ分を切り取る renderBitmap_triming.Render(canvas); // Bitmap出力(円の周りだけになっている) using (var os = new FileStream("trimming.jpg", FileMode.Create)) { var encoder = new JpegBitmapEncoder(); encoder.Frames.Add(BitmapFrame.Create(renderBitmap_triming)); encoder.Save(os); |
RenderTargetBitmapのRender処理の前に補正してあげます。
切り取りたい左上位置が、0,0位置になるように、
全体キャンバスに対して、TranslateTransformでオフセット処理します。
(例の場合は、x方向に-25 y方向に-25移動させます。全体がマイナス側に移動するので、円が、ちょうど左上(0,0位置)にきます。)
そこから、ほしいサイズ分指定すればよいです。

こんなかんじで、Bitmap出力されます。
ではでは、息抜きに・・・
Android無料アプリ
「赤ずきんちゃんの玉転がしゲーム&時計」
あなたは、森のおばあちゃんの家まで転がれるかな??
以下リンクでPlayストアへ
https://play.google.com/store/apps/details?id=com.tffyz.LittleRedRidingHood

